Customize & style your content

You can make Notion look and feel any way you want — like your brand, your team, your style. We've built in features so you can customize any page or workspace. No matter what, Notion makes your design look great 🎨
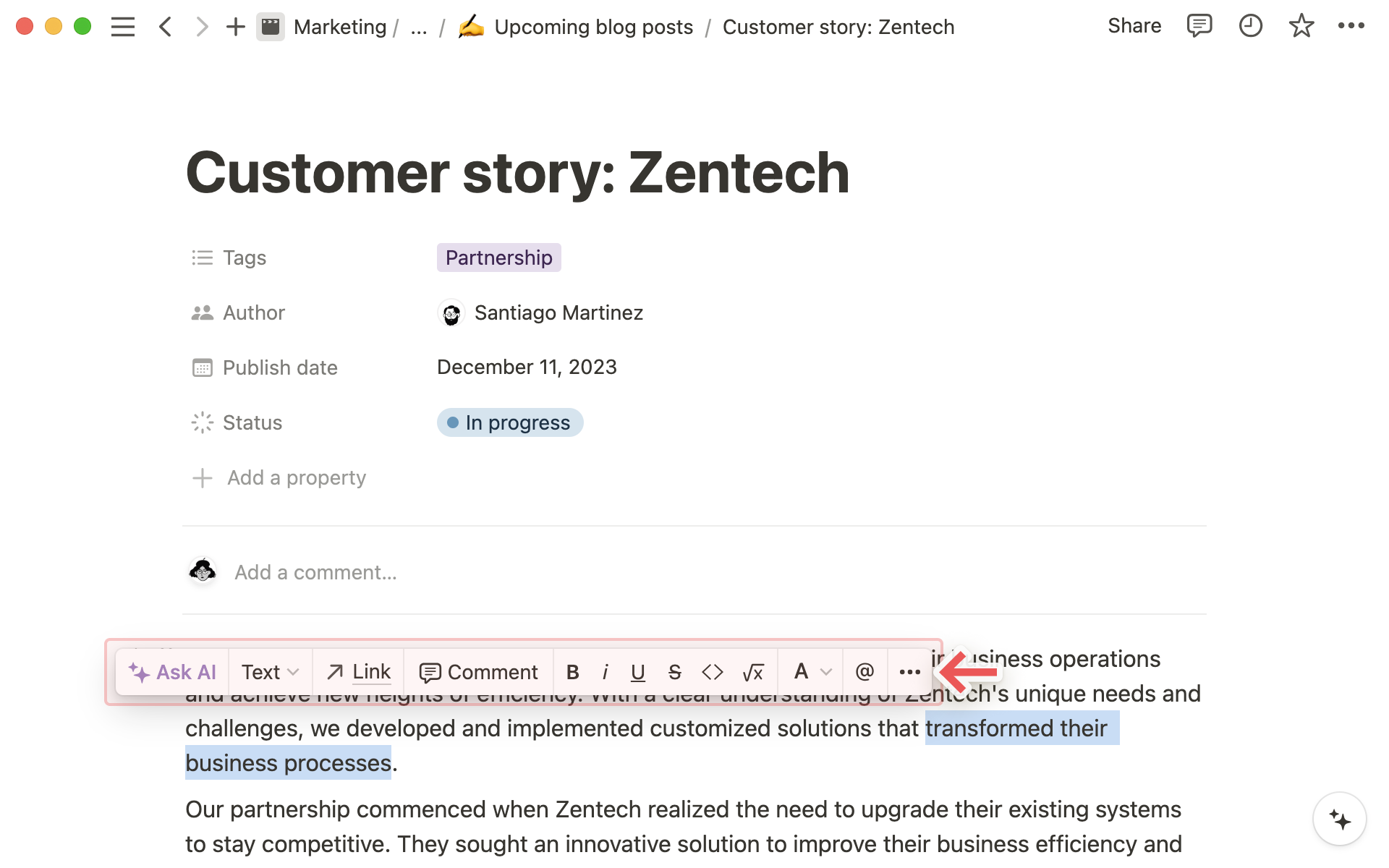
Jump to FAQsNotion is equipped with all the text styling features you've come to expect from any word processor — with a few more added in. Highlight any text to see this menu:

Of course, all the usual shortcuts apply, like cmd/ctrl + B for bold and cmd/ctrl + shift + S for strikethrough. But we've thrown in a couple others:
cmd/ctrl+Eto display code in-line.cmd/ctrl+shift+Mto add a comment to any text.Oh, and you can always use
@to mention a page or a person in your workspace.
Notion supports all Markdown styling on desktop, web and mobile. Here's a quick rundown of shortcuts:
While typing:
Type
**on either side of your text to bold.Type
*on either side of your text to italicize.Type
`on either side of your text to createinline code. (That's the symbol to the left of your 1 key.)Type
~on either side of your text to strikethrough.
At the beginning of any line of text:
Type
*,-, or+followed byspaceto create a bulleted list.Type
[]to create a to-do checkbox. (There's nospacein between.)Type
1.followed byspaceto create a numbered list.Type
#followed byspaceto create an H1 header.Type
##followed byspaceto create an H2 sub-header.Type
###followed byspaceto create an H3 sub-header.Type
>followed byspaceto create a toggle list.Type
"followed byspaceto create a quote block.
Note: Find a full list of keyboard shortcuts for Notion here →
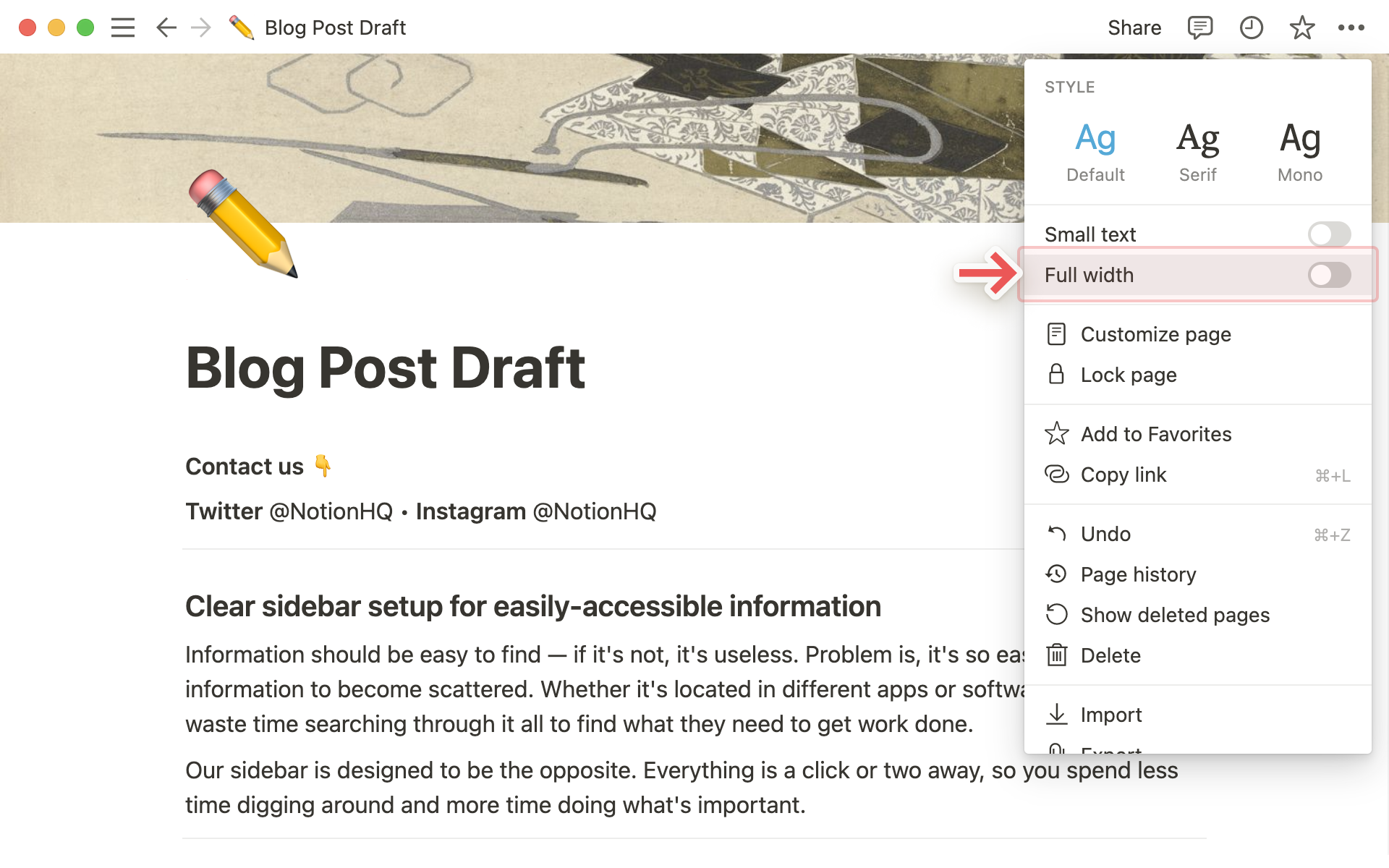
Choose from three different typography styles for every page you produce — selected to match most writing moods! Just click
•••at the upper right of your page and pickDefault,Serif, orMono. All the text on your page will change accordingly.
This same menu includes the
Small texttoggle. When you turn it on, the text on your page shrinks. Helpful if you want to fit more on a page or if you like the way it looks.
Spice up your text by turning it a color or giving it a color highlight. There are many colors to choose from and several ways to apply them:
Give in-line text a color or highlight from the same menu you'd use to bold, italicize or comment — just highlight any text and choose a color from the
Adropdown:
You can also turn an entire block of text the same color. The easiest way to do this is to type that handy
/followed by the name of the color you want to write in, like /red.
You can also change the color of a text block by typing
cmd/ctrl+/at any point and then the name of the color you want followed byenter.
Tip: Using the same color over and over? Apply the last color you used with the shortcut cmd/ctrl + shift + H.
You can shrink the margins on any page and widen your content area by going to ••• at the top right of your Notion window and toggling on Full width.

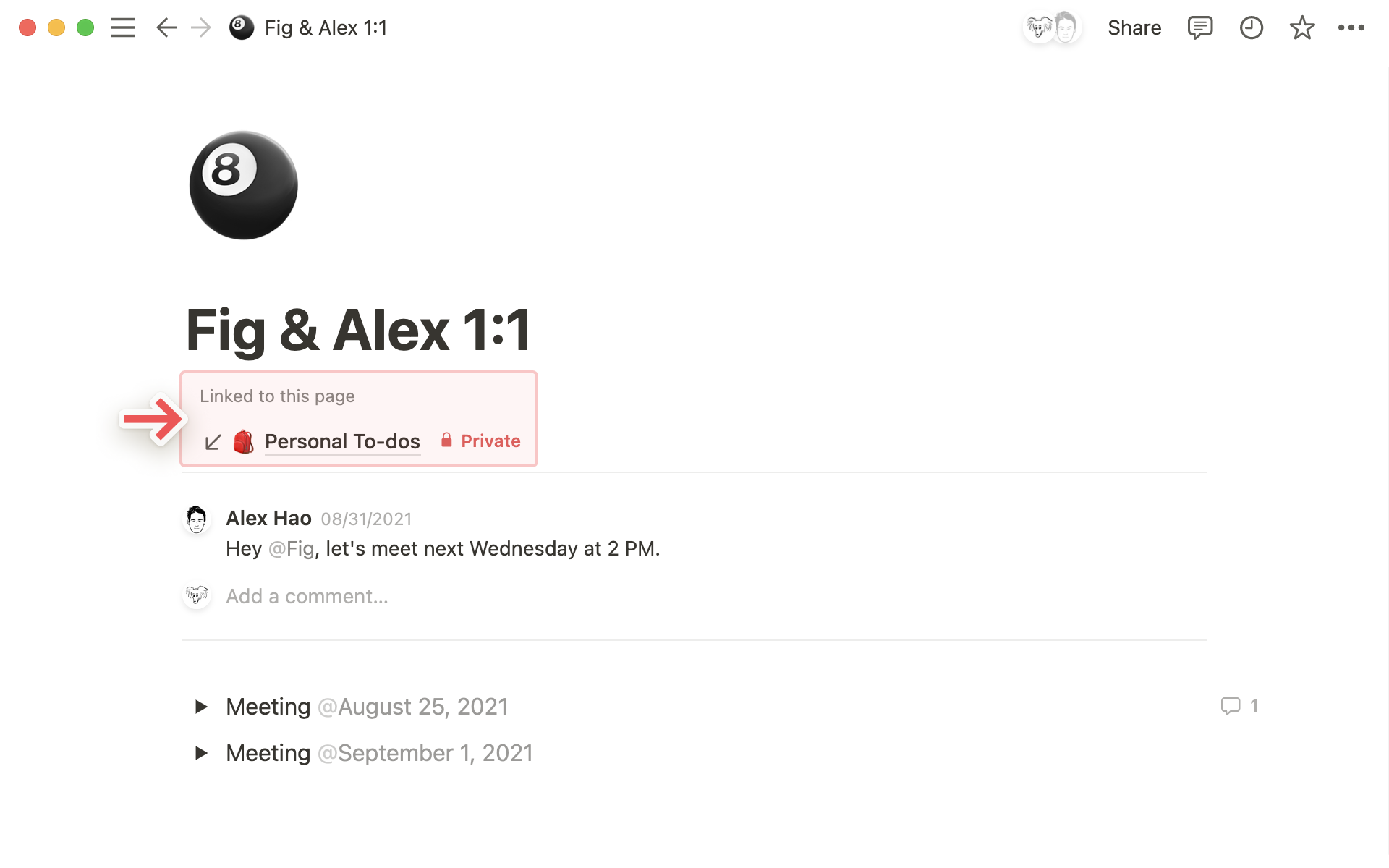
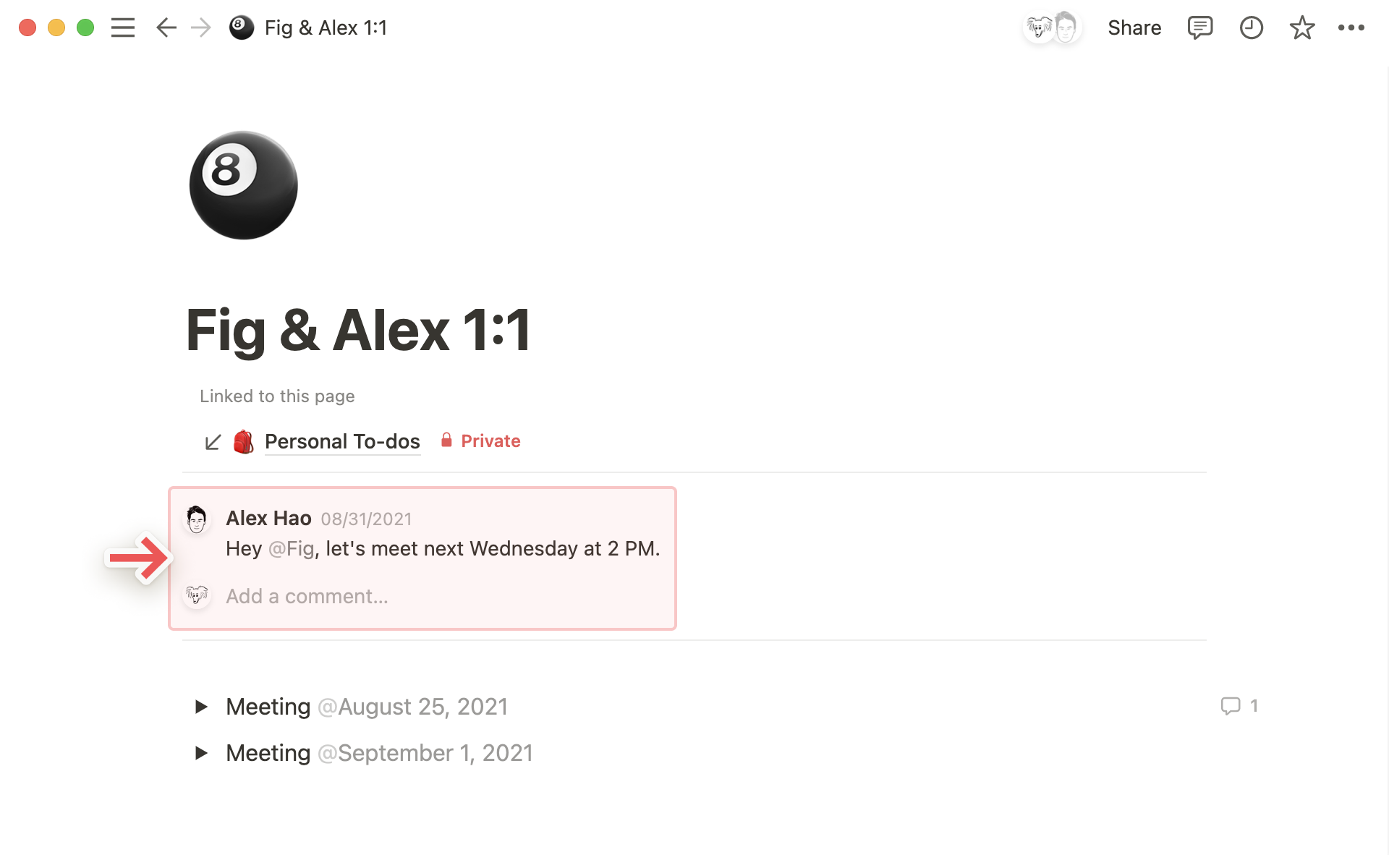
The top of any page in Notion can include two things: backlinks and comments.
Backlinks indicate all the pages that link to the current page so you can easily navigate between them.

Comments capture conversation between you and your teammates. You can use them to tag each other, ask questions, provide feedback and more.

As with everything in Notion, you can customize the look and feel of these components. To access these options:
Click the
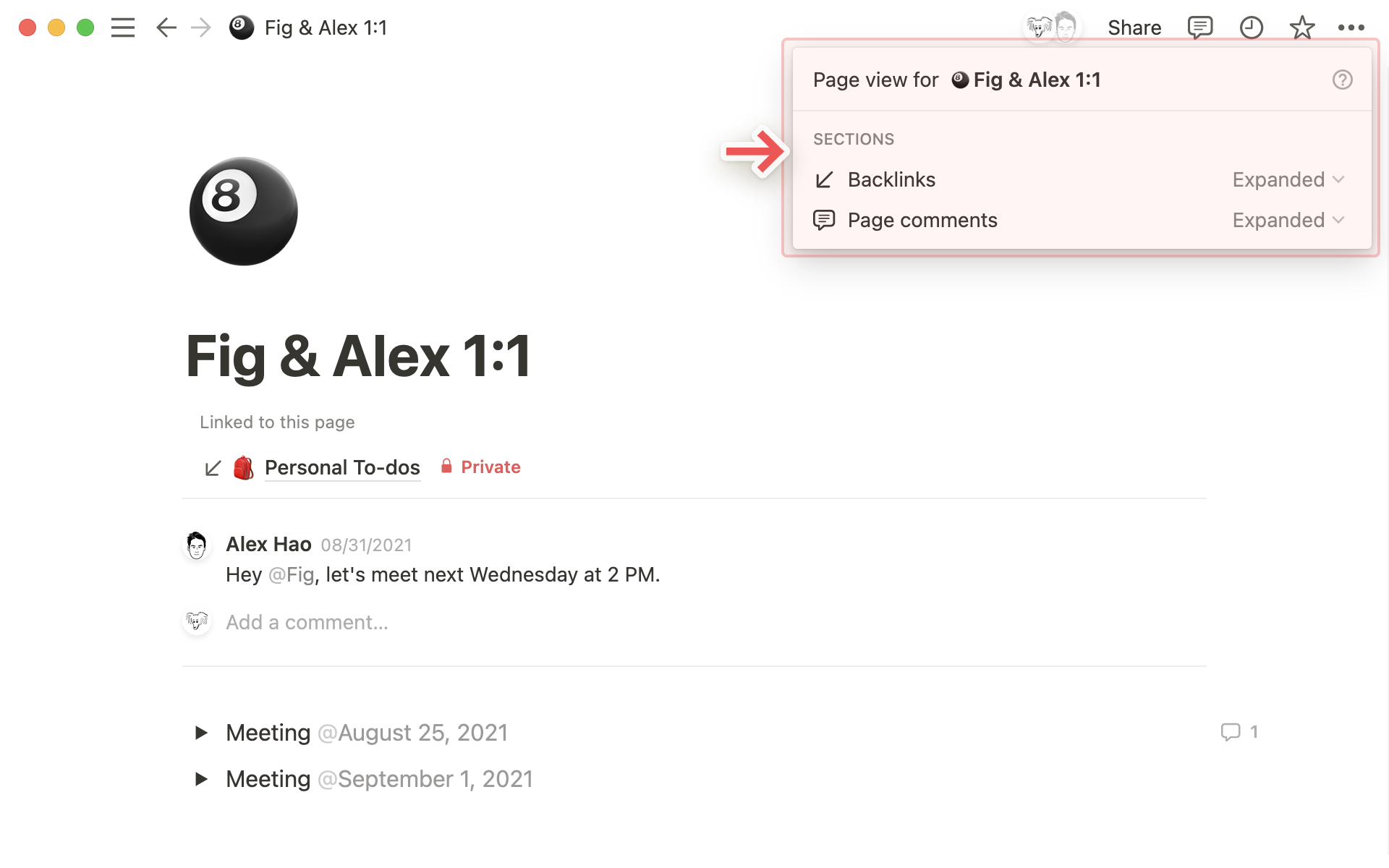
•••button at the top right of any Notion page and selectCustomize page.You'll see this window pop up:

For backlinks, you can choose:
Expanded: See all the pages that link to the current page listed in full.
Show in popover: In case you don't want to see all the pages, you can choose to see just the number of backlinks. Click to open a popup displaying all the pages.
Off: Just hide all backlinks entirely.
For comments, you can choose to show them:
Expanded: Show the full conversation at the top of the page.
Off: Hide comments on the page for a minimalist view.
Callout blocks are useful for highlighting specific text or breaking it out from the rest of a document. Perhaps you want to add a warning, a tip, etc.
The emoji icon and block color can easily be changed to whatever you want. The default is whatever you used last.
Add a callout
Click the
+that appears in the left-hand margin when you hover over a new line. Scroll to selectCalloutfrom the menu that pops up.You can also type
/calloutand pressenterto add it to your page.
Move your callout block around your page by using the
⋮⋮icon that appears on hover as a handle to drag and drop it — including into columns.
Style your callout
Every callout block comes with an icon. Click on it to change it to whatever you want.
You can also upload your own icon image (ideal size is 280 x 280 pixels), or paste a link to the image you want.
Click
🔀to cycle through randomly generated emoji options until you like one!
Change the color of the callout block itself (or the text inside the block) by clicking the
⋮⋮icon that appears to the left on hover.Select
Colorand choose from the background color menu to change the entire block's color. ChoosingDefaultturns the block white with a light gray outline.
Selecting a non-black color for the text turns the block white with a light gray outline.
You can also change text and background colors with the shortcut
cmd/ctrl+/and typing the name of the color you want.
Every page, whether it's a database or not, can have its own icon — either an emoji or an image you upload yourself (like your logo). It'll appear at the top left of your page and in the sidebar next to it. This helps make pages memorable and easy to find.
There are a few ways to add page icons:
Hover over the top of any page and click
Add icon.Click on any page icon in your sidebar.
Both will bring up a menu that lets you search for or choose an emoji, upload a file of your own from your computer (like a logo), or paste in the URL of an image from the web.
You can also click
🔀to cycle through randomly chosen emojis 'til you like one!To remove an icon, just click on it and choose
Remove.Ideal icon images are 280 x 280 pixels.
Cover art appears as a banner image at the top of any page, bringing some elegance, color, and style (even to databases).
Hover over the top of any page and click
Add cover.Hover over the cover that appears and choose
Change cover.A menu will pop up with a gallery of choices curated by Notion.
Click
Uploadto add your own image from your computer, or clickLinkto paste in the URL of an image from the web.You can also search for and choose an image from Unsplash, a library of 1,000,000+ beautiful, usable stock photos.
FAQs
Can I make Full width my default? Is there a way to set a default style for all pages?
Can I make Full width my default? Is there a way to set a default style for all pages?
Not yet, but a lot of users have asked for this! We're continuing to keep this in mind for future projects.
Can I justify text to be center aligned or right aligned?
Can I justify text to be center aligned or right aligned?
Notion doesn't have any traditional alignment options at the moment, unfortunately 😕But you can still make this happen. Drag and drop an empty line into the column next to your text to align it to the right or left.
Why can't I change text size on mobile?
Why can't I change text size on mobile?
This styling option, along with page width, only exists on desktop and web.
What's the ideal size and aspect ratio for cover images?
What's the ideal size and aspect ratio for cover images?
The cover images are dynamic depending on the width of your window, so there's no specific size that works best. That said, we recommend using images at least 1,500 pixels wide.
How can I insert an emoji in-line with my text 🤔?
How can I insert an emoji in-line with my text 🤔?
Anywhere in your text, type : followed by the name of the emoji you want to use, like :fire for 🔥 or :clappingfor 👏
You can also use your system emoji picker to include emojis in-line on a Notion page, or anywhere else on your computer!
Mac: ctrl + cmd + space
Windows 10: windows key + . or windows key + ;